◇2024年5月
所属:フロントチーム
タスク:実装とテスト
フロントチームに移動して2か月が経とうとしています。
相変わらず、画面レイアウトの通りになるようCSSを当てたり
詳細設計書の処理になるようTypeScriptを書いたりしております。
前のチーム編成の時はCSS-TypeScript-Javaまでを一人でやる方針につき
Javaで相当苦しんでいた私ですが、
フロントチームに来てからは割と心に余裕がございます。
TypeScriptに関しても、全く持ってスキルがある!と胸を張れるレベルでは無いものの
Javaよりかは幾分マシであり、タスクが進まず意気消沈、なんて事態も避けられております。
自分で言うのもなんですが
ここ数ヶ月でとても成長できている気がします。
開発案件自体には、入って4か月が経ちました、
最初は、開発の流れも、具体的な方法も、コードの書き方や実装のロジック等
なーーんにもわからなかったのですが、
だいぶ流れがつかめてきたし、なんなら他の人に教えて差し上げられるようにすらなってきました。
いや、ちょっと難しいことになるともうわからないのですが。笑
一つの機能を設計して、それをゼロから作り上げるのって大変なんですね。
でも、今までは霧がかかったようにもやもや~っとしかわからなかったものが
やっとクリアになりつつあります。
おかげ様でタスクの消化も早くなり、
生産性もなかなか高くなってきました。
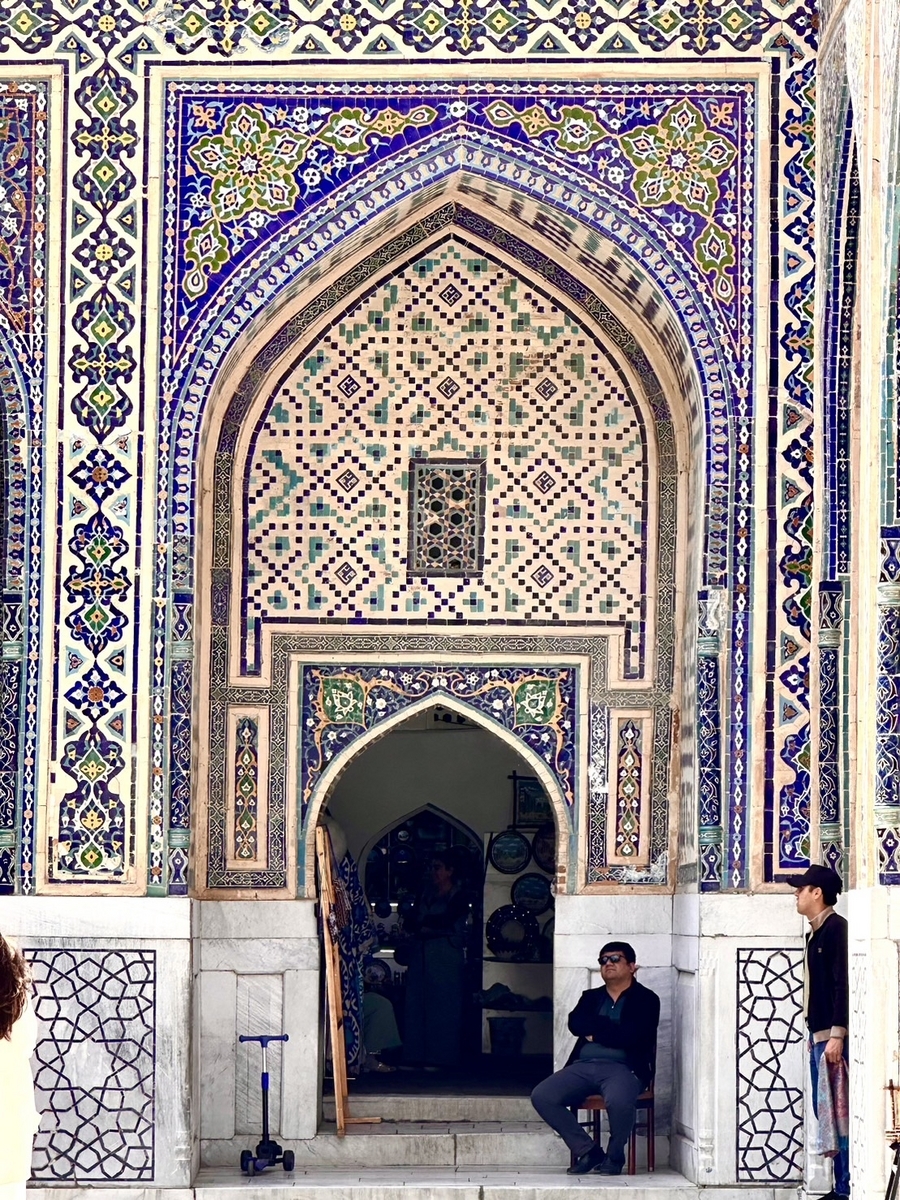
私事ですが、ゴールデンウィークにウズベキスタンに行ってきたんですね。
見てくださいこの美しいブルー!!



今年は長期休みが多く当たり年だそうで、
ずっと行ってみたかった国に思い切って行ってきてしまいました!!
有給を4日費やし、11連休生成して挑んだ旅はかなり充実して楽しかったです!
ただ、
4日休むということはその4日分のタスクをどこかで挽回しないといけないということなんですよねー
GWの前に先行して完了させておくのもよし、
GW明けに頑張って取り戻すもよし、
とりあえず進捗に遅れを出さなければOKとのことでした。
な の で
先行してタスクやりまくりました!!
毎日残業して、
何とか4日分のバッファを積んだ状態まで持っていけました!!
いや~ 頑張った!!
これでGWも心置きなく休めるぞ!と思っていたら、
なんと
降りかかる
新タスク。
他のメンバーで遅れている作業の巻き取りを、
「なんか進捗に余裕あるから」って理由に振られてしまいました・・・
いや、
ゴールデーンウィークいないので!!!
って私言いましたよね!!!?
なんで他のタスク振るの!!
おかげでせっかく積んだバッファ無くなっちゃったよ!!!!!
(なんならちょっと遅延)
そうか~ 頑張って仕事しても、
新しいタスク振られちゃうだけなんだな・・・(絶望)
これは、正直に進捗報告するの馬鹿らしくなってきてしまう・・・
とはいえみんな頑張っているので私もちゃんとやるのはやりますが、
あまり頑張りすぎても良くないのかもしれないな、と思ってしまった出来事でした。
皆さん、お仕事はほどほどにして
自分の時間も大切にしましょうね。
今日も読んでくれてありがと~(^^)/
---------------------------------------------***---
▼ランキングに参加してます。
良ければポチっと('ω')
-----***-------------------------------------------