
◇2024年2月
タスク:CSS・JavaScript処理カスタマイズ
自動生成されたHTMLで描画されCSSでカスタマイズする作業が
大方終わろうとしていた頃ですが、
どうしてもCSSだけでは解決できそうにない問題に直面しました。
それが、要素の生成です。
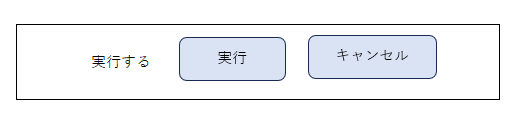
例えば、こんな画面レイアウトを作りたいとするじゃないですか。

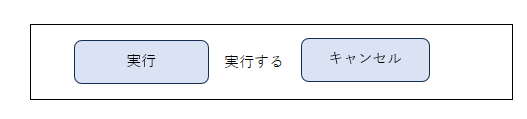
なのに、自動で生成されたコードは、なぜかこう。みたいな。

この状態から、上の状態に持ってくの、
CSSだけじゃ無理じゃない??
と思いました。
CSSで、画面サイズや比率変えた場合にも対応できるように
要素の位置を入れ替える方法ってあるんでしょうか?
ボタンや文言の部分にいろんなスタイルを当てまくれば
もしかしたら出来るのかも知れませんが、
私にその知見はありません。
そして、出来たとしてもなんかものすごく大変そう。
そしてそして、画面の表示サイズとか変わった時のことを考慮するとなると
すごくすごく大変そう。。
ということでCSSで何とかすることは早々に諦めました。
諦めることも大事なんです。
じゃあどうするかとなった時に、
良い方法を見つけました!
JSで、新たに要素を生成してしまうんです!
実際に私が書いたのは
const button = document.getElementById("execute);
button!.insertAdjacentHTML('beforebegin','<div>実行する</div>')
って感じです。
まず、document.getElementByIdで、要素を追加したい箇所のボタン(今回の場合は実行ボタン)の要素を取得します。
で、取得した実行ボタンの前に、
<div>実行する</div>
というdivタグを追加します。
<div>
<div>実行する</div> //ここが追加した要素
<button>実行</button>
</div>
こんなイメージですね。
追加する位置はいろいろ変えられるようです。
要素の前。要素が DOM ツリー内にあり、親要素がある場合にのみ有効です。
要素のすぐ内側、最初の子の前。
要素のすぐ内側、最後の子の後。
要素の後。要素が DOM ツリー内にあり、親要素がある場合にのみ有効です。
Element: insertAdjacentHTML() メソッド - Web API | MDN
beforebeginで問題なく要素の追加が出来たんですね~
対象のdivタグの中のInnnerHTMLをいじるといった方法もあるようですが、
処理速度が速いとか、他の要素に影響を及ぼさないとかなんとかでinsertAdjacentHTMLのほうが良いみたいです。
Document.createElement()を使っても同じようなことが出来そうでしたが
記述量は増えそうだし、直感的にわかりやすいのはやはりinsertAdjacentHTMLと感じました。
実際、要素の追加となると
insertAdjacentHTMLが主流みたいですね。
記述量もこちらの方が少ないですし、
今後要素の追加をする必要がある場合はこちらを使用しようと思います。
**Tips*****************************************************
insertAdjacentHTML
要素の追加
"beforebegin"
要素の前。要素が DOM ツリー内にあり、親要素がある場合にのみ有効。
"afterbegin"
要素のすぐ内側、最初の子の前。
"beforeend"
要素のすぐ内側、最後の子の後。
"afterend"
要素の後。要素が DOM ツリー内にあり、親要素がある場合にのみ有効。
************************************************************
今日も読んでくれてありがと~(^^)/
---------------------------------------------***---
▼ランキングに参加してます。
良ければポチっと('ω')
-----***-------------------------------------------